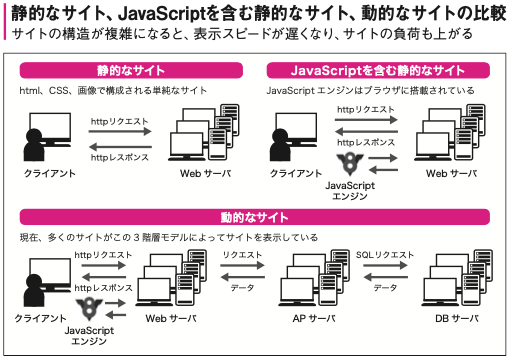
静的なサイト、JSを含む静的なサイト、動的なサイトがあります。

Webアプリケーションにおけるコンテンツの表示方法は、使われるフロントエンド技術で変わります。
静的コンテンツだけで構成される静的なサイトではWebサーバからのhttpレスポンスを受けて(JavaScriptエンジンが起動し)コンテンツが表示され、動的サイトではAPサーバとDBサーバのやり取りにより取得された動的コンテンツが静的コンテンツとともに表示されます。
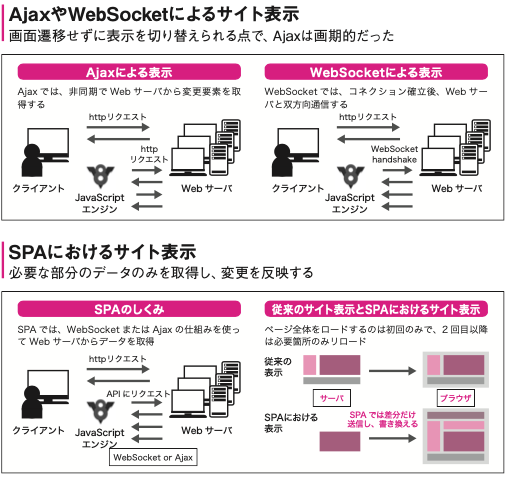
Ajax、WebSocket、SPAなどで、Webサイトを高速表示します。

また近年は、AjaxやWebSocketといったデータ送受信技術を使った非同期でのWebサーバとのやり取りにより、画面遷移せずに画面を切り替えることも可能になっています。
さらに、SPA(SinglePageApplication)という表示方式を使えば、ページ全体を表示するのは初回のみで、2回目以降は必要な箇所(コンテンツ)のみが切り替え表示されます。
これにより、Webサイト表示の高速化、高度なWeb表現、Webアプリのスマホアプリとしての提供などが可能になるのです。
このようにWebアプリケーションでは、表示速度を上げつつ、コンテンツ表示を豊かにするために、フロントエンド開発の難易度が上がっているのです。